Minkcrins Courses
รับสอน UX UI Design ตั้งแต่เริ่มต้นจนออกแบบ Website และ Application ให้แบรนด์ หรือธุรกิจของคุณได้
กลุ่มเป้าหมาย
ผู้ประกอบการ, Product Owner
• ผู้ที่สนใจนำกระบวนการ UX/UI มาปรับใช้สร้างนวัตกรรมในองค์กร
Designer, Developer, Graphic Designer
Designer
• ผู้ที่มีพื้นฐานด้านการออกแบบ แต่สนใจเริ่มทำงานในสายงานดิจิตอล
• ผู้ที่มีความสนใจทางด้านการออกแบบทั้ง UX และ UI
Developer
• Font-end Developer ที่อยากมีพื้นฐานในการใช้ Tools ออกแบบ Ui
• Back-end Developer ที่อยากเรียนรู้ด้าน UX/UI เพิ่มมากขึ้น
Graphic Designer
• Graphic Designer ที่อยากพัฒนา Skill จากการเริ่มต้นทักษะทางด้าน Ui ไปถึงทำความเข้าใจทางด้าน UX ได้
ผู้เริ่มต้น
• ผู้ที่สนใจ หลงใหล UX/UI
• ผู้ที่เริ่มต้นสนใจการทำงานด้าน Ux/Ui
สิ่งที่ได้รับจากการเรียนนี้
1. Introduction to Ux/Ui
UX/UI for Innovations
• ความหมาย UX/UI
• Case Study ของ UX/UI
• ลักษณะ UX/UI
• คุณสมบัติของ UX Skill
• ประโยชน์ของการออกแบบ
• การทำงานร่วมกับทีมของ UX/UI
• UX/UI สามารถต่อยอดในด้านใดได้บ้าง
• ทำไมยุคนี้ต้องเรียน UX/UI
• ประโยชน์ UX/UI
• บทสรุปของ Introduction to UX/UI
2. ขั้นตอนหลักของการทำงานด้าน UX/UI
2.1 ความหมายของ Design Thinking
2.2 UX โดย Design Thinking Process
2.2.1 Step ที่ 1 Research
• ขั้นตอน User Research
• ต้อง Research อะไรบ้าง
• Prototype คืออะไร?
• ทำไมต้องทำ Prototype?
2.2.2 Step ที่ 2 Analyze
• ต้อง Analyze อะไรบ้าง?
• รายละเอียดการ Analyze
• ตัวอย่างหลักการการ Analyze
2.2.3 Step ที่ 3 Design และ Step ที่ 4 Prototype
• ขั้นตอนการทำงานระหว่าง UX และ UI
• รายละเอียดการทำงานของ UX
• รายละเอียดการทำงานของ UI
• ตัวอย่าง Prototype ที่ต่อยอดจากการเรียน UX/UI
• Tools ที่นำมาใช้ในการสร้าง Prototype
• ยกตัวอย่าง Tools
2.2.4 Step ที่ 5 Testing
• การนำ Prototype ที่ประดิษฐ์ขึ้นมาไปทดสอบการใช้งานจริง
• สรุปหลังจากการทำงานของ UX/UI ส่งงานต่อทีม Developer
• สิ่งที่ต้องให้ Developer
3. การเขียน Wireframe
• ทำความเข้าใจเกี่ยวกับ Wireframe
• ลักษณะของการเขียน Wireframe
• Wireframe ที่ดี ต้องมีองค์ประกอบอะไรบ้าง?
• ขั้นตอนของการเขียน Wireframe
• การแบ่งระดับของการเขียน Wireframe
• ตัวอย่าง UX ที่ออกแบบ Wireframe แล้วส่งต่อให้ UI
4. การใช้โปรแกรม FIGMA ออกแบบ
4.1 เรียนรู้ Tools พื้นฐาน
4.2 Grid & Layout
• ประโยชน์ของการจัดวาง Grid & Layout
• Guideline ของการจัด Grid & Layout
• ตัวอย่างการจัดวาง Grid & Layout ของ Website
• อัตราส่วนของการจัดวาง Grid & Layout ของ Website
• ตัวอย่างการจัด Grid & Layout ให้อยู่ใน Contain
• องค์ประกอบของ Grid & Layout
• แนวทางการพัฒนาต่อสำหรับผู้ที่มีพื้นฐานการจัด Layout อยู่แล้ว
4.3 การสร้าง Colour Set
• ความหมายของ Brand Archetypes
• ตัวอย่าง Brand Archetypes เพื่อการจัด Colour Set
4.4 การสร้าง Font Set
• อธิบายการสร้าง Font Set
• ตัวอย่างการสร้าง Font Set
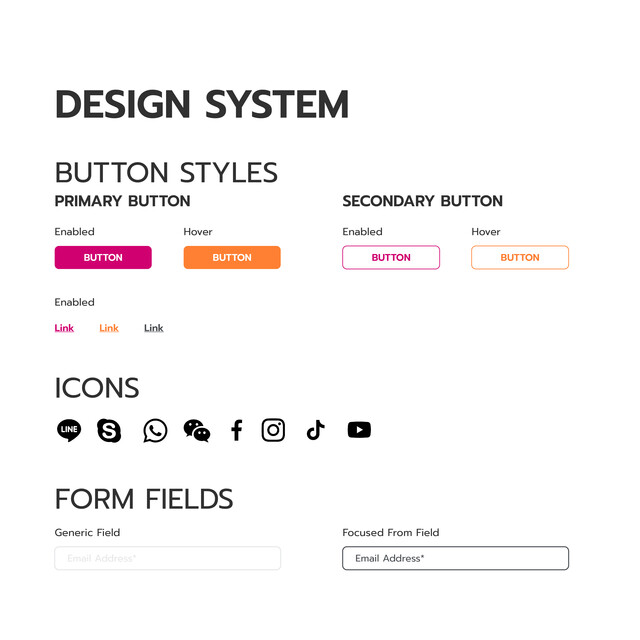
4.5 เรียนรู้เรื่องปุ่ม และ icon
• Case Study หลักการของการสร้างปุ่ม
• การนำ icon มาประยุกต์ใช้ในการสร้างปุ่ม
• ยกตัวอย่างชุด Icon ของ Brands
4.6 Symbols
• ความหมายของ Symbols
• ตัวอย่างการใช้ Symbols ของ Brands
4.7 การสร้าง Symbol Set
• เหตุผลที่ต้องสร้าง Symbol Set
• ตัวอย่าง Symbol Set
4.8 ในการเริ่ม Design ใน Device ต่างๆ
• Responsive Resize (From Mobile to Desktop)
Workshop
Website และ Application
• Workshop โดยใช้หลักการ Design Thinking
• ตัวอย่างการทำ Design Thinking ครบทั้งกระบวนการ
• การ Workshop สร้าง Prototype ทั้ง UX และ UI
รีวิว (2)
สอนสนุกมากค่ะ ได้ค้นหาตัวเองด้วยค่ะ จากไม่รู้เริ่มจากนับ 1 เลยค่ะ ขอบคุณมากนะคะ
ได้ความรู้เยอะมากค่ะ เข้าใจง่าย ดีมากเลยค่ะ